Xây dựng một ứng dụng website đặt chỗ khám bệnh sử dụng công nghệ Spring Boot Framework và ReactJS
Spring boot framework + ReactJS
Trong thời gian rãnh rổi thì mình muốn publish một ứng dụng mình đã xây dựng để mọi người có thể tham khảo build một dự án nhỏ hoặc những bài tập lớn cho các bạn sinh viên CNTT.
Ứng dụng được xây dựng trên kiến trúc Monolithic architecture. Để biết thêm về Monolithic architecture bạn có thể kham khảo link này https://edwardthienhoang.wordpress.com/2018/01/10/kien-truc-mot-khoi-monolithic/.
Backend : Ngôn ngữ lập trình JAVA và sử dụng Spring boot framework. Front End : Phía giao diện người dùng công nghệ được sử dụng ReactJS kết hợp với Redux.
- Source code:
- Backend: https://github.com/trinhvo915/app-server-booking-heathy
- Front End : https://github.com/trinhvo915/app-clinet-booking-heathy.
- Demo : https://drive.google.com/file/d/1wgEIoRSrazXq55GHOhjh_LEA-6l9lpyb/view?usp=sharing
Chức năng của hệ thống.
Ứng dụng đặt chỗ khám bệnh cung cấp cho bệnh nhân có thể dể dàng đặt lịch khám bệnh tại các phòng khám tư nhân hoặc bệnh viện. Đồng thời có thể giúp các bệnh nhân cũng như các bác sĩ chủ động trong việc đặt lịch để khám bệnh. Các bệnh nhân có thể tiết kiệm thời gian khám bệnh tại các cơ sở y tế. Ngoài ra ứng dụng còn cung cấp một số chức năng như đánh giá bác sĩ qua số lượng sao, bình luận, tìm kiếm theo vùng miền, chuyên khoa.Hệ thống phục vụ cho 4 loại người dùng: Người quản trị, Bác sĩ, Thành viên và Khách.
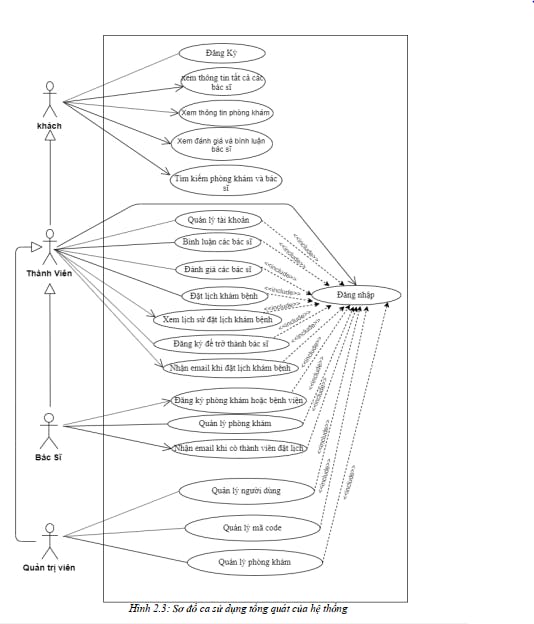
Sở đồ ca sử dụng tổng quát cho toàn hệ thống.

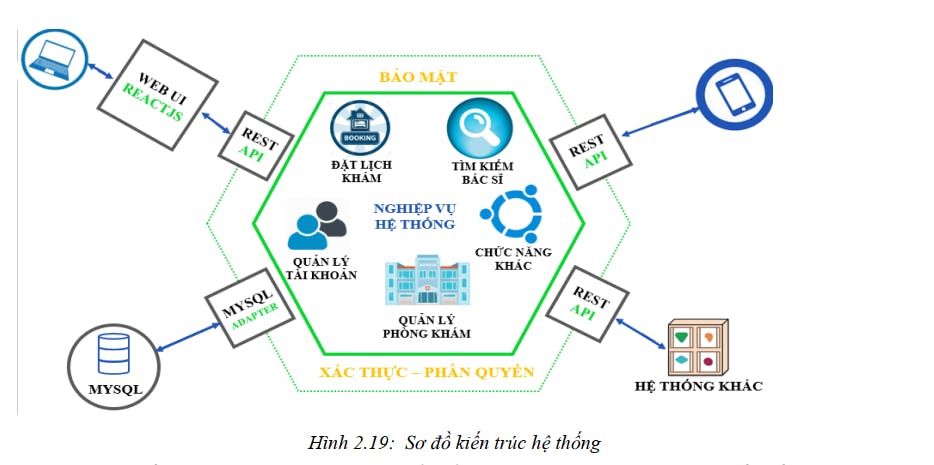
Kiến trúc hệ thống.

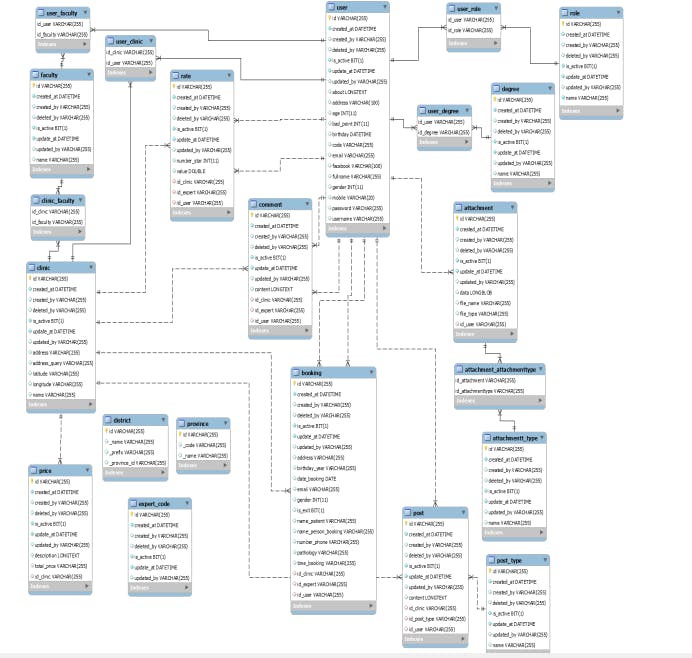
Lượt đồ cơ sở dữ liệu.
Hệ thống sử dụng hệ cơ sở dữ liệu MySQL.

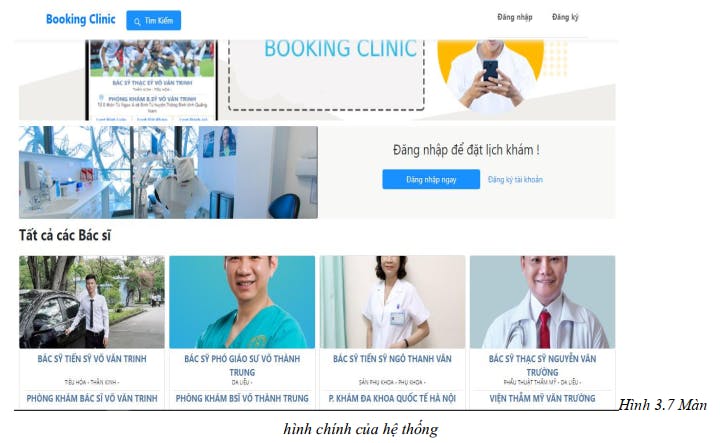
Giao diện người dùng
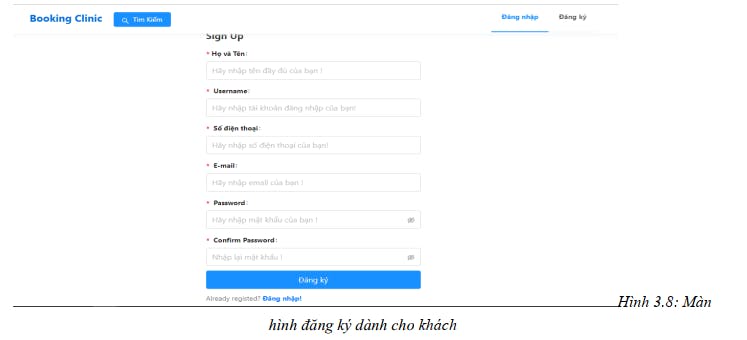
1.**Đăng ký: ** Ở phần header tại màn hình chính của trang web sẽ xuất hiện 2 liên kết là đăng ký và đăng nhập. Với trường hợp chưa có tài khoản chúng ta sẽ nhấn vào liên kết đăng ký.

Sau đó hệ thống sẽ hiện lên màn hình đăng ký thành viên.

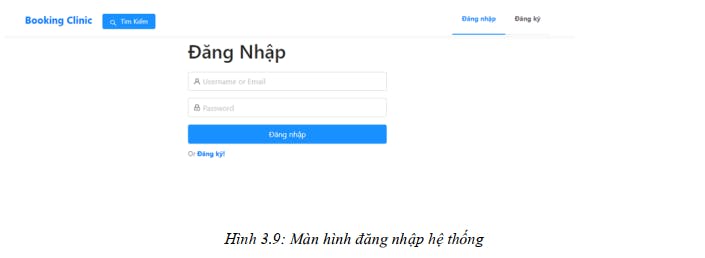
2.**Đăng nhập: ** Sau khi đã đăng ký tài khoản và xác thực hợp lệ thì người dùng đăng nhập vào hệ thống bằng tài khoản để thực hiện các chức năng của mình.

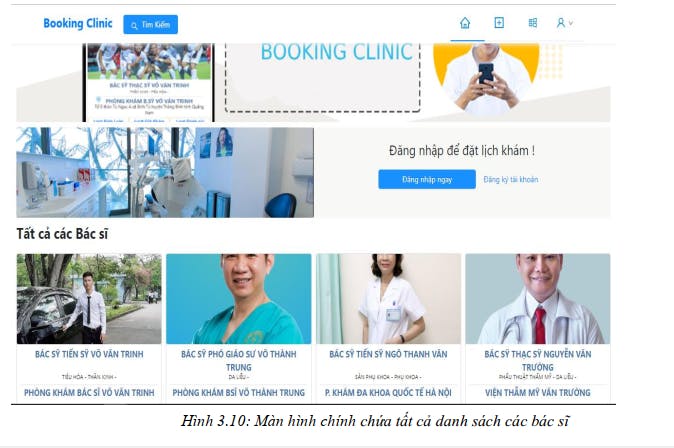
3.Xem danh sách các bác sĩ Màn hình này cung cấp tất cả các bác sĩ của ứng dụng giúp các tác nhân trong hệ thống có thể xem thông tin tất cả các bác sĩ cũng như bước tiền đề để thực hiện các chức năng chính.

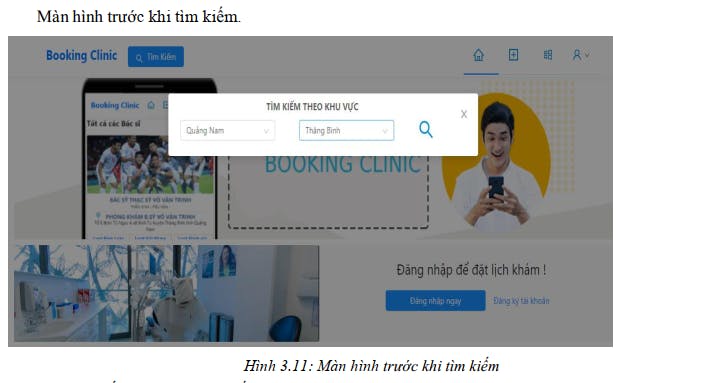
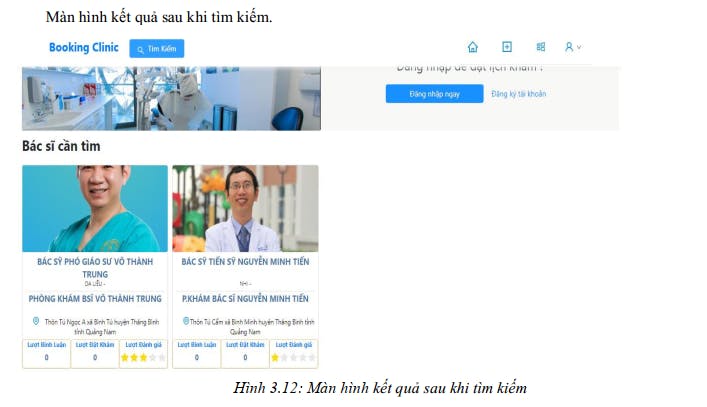
4.Tìm kiếm bác sĩ theo khu vực Ở phần header tại màn hình chính của trang web sẽ xuất hiện nút tìm kiếm, khi chọn vào nút đó thì sẽ hiện ra form để chọn khu vực phù hợp với thành viên để tìm kiếm bác sĩ.


5.Màn hình chức năng của thành viên.
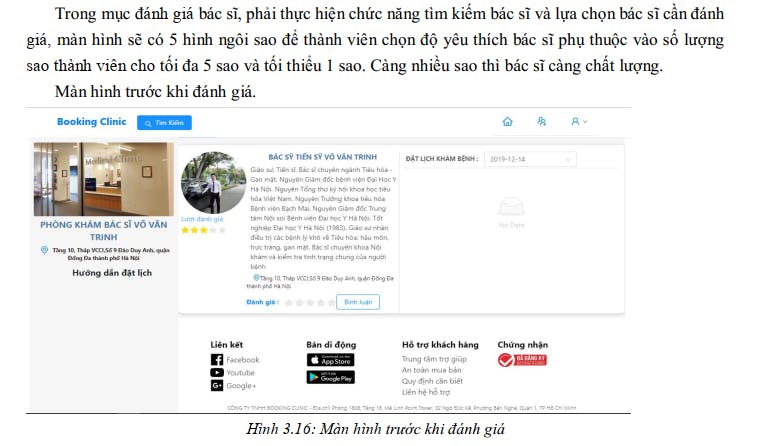
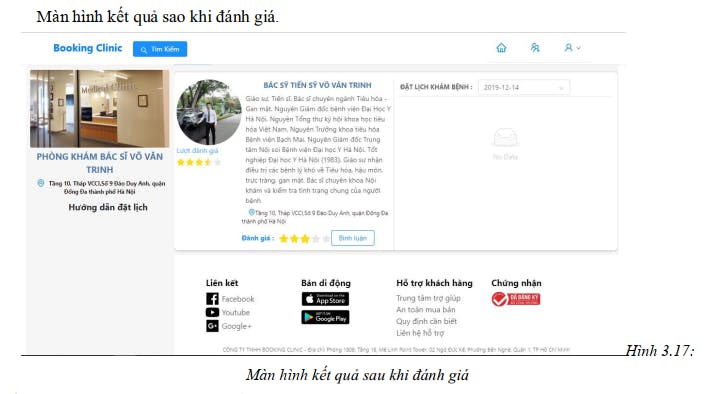
Thực hiện đánh giá cho bác sĩ.


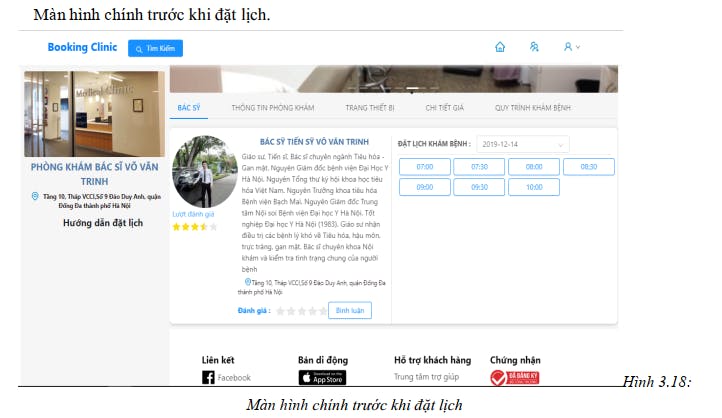
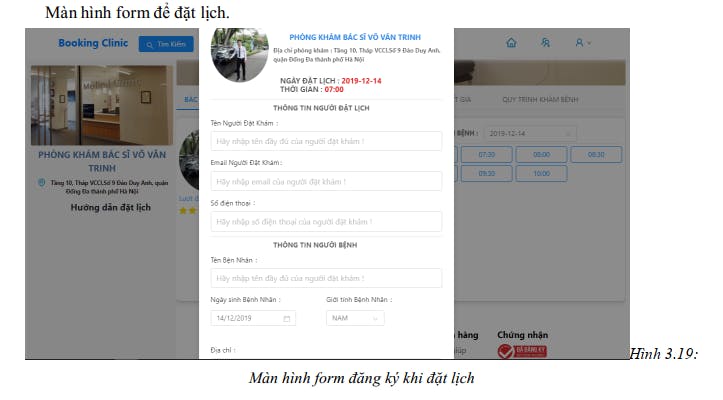
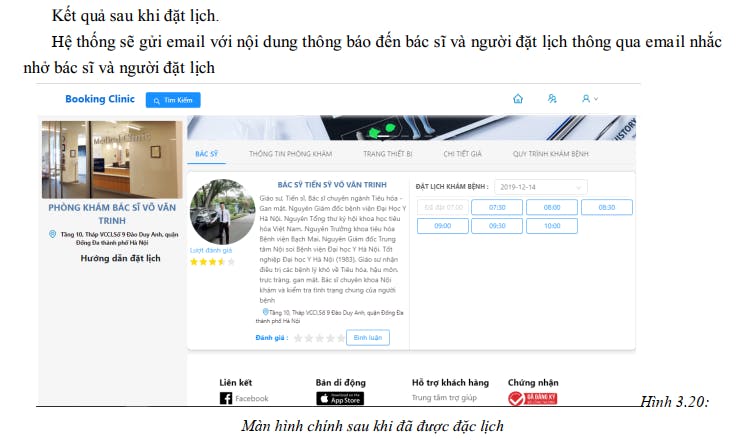
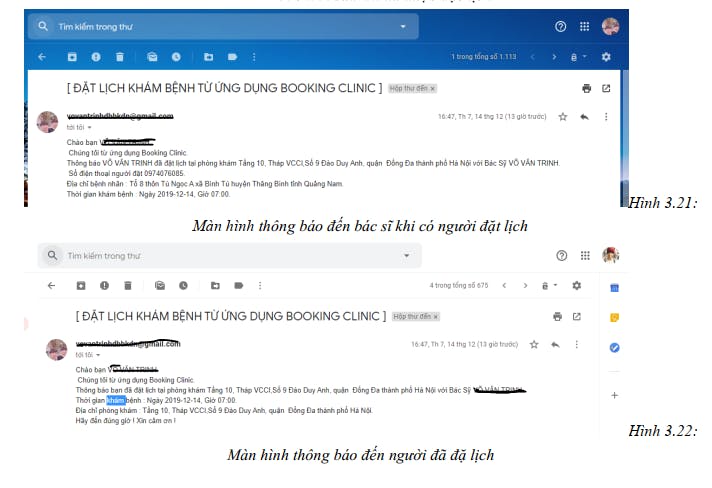
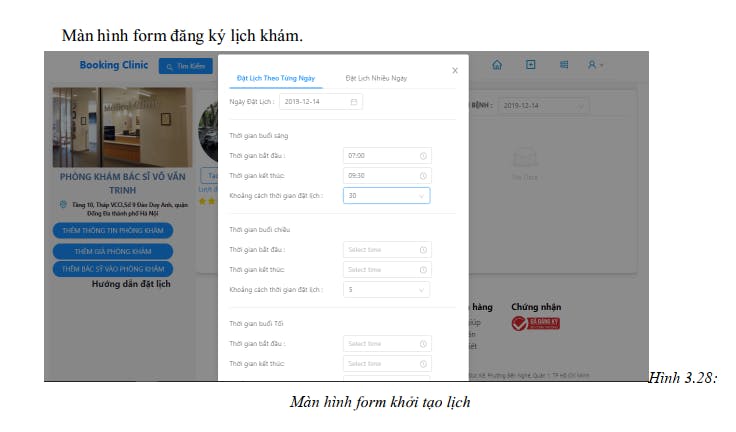
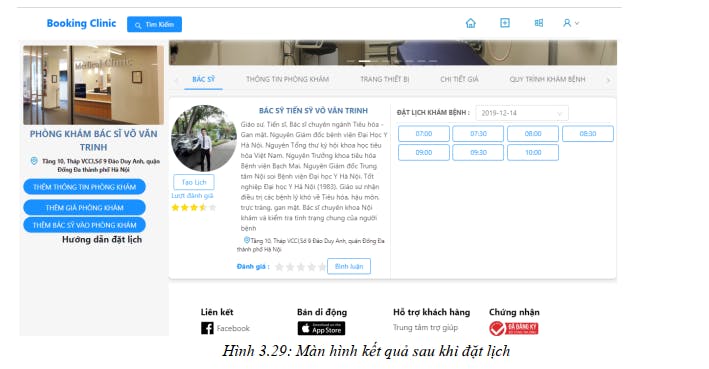
Chức năng đặt lịch khám bệnh. Trong mục đặt lịch khám bệnh, phải thực hiện chức năng tìm kiếm bác sĩ và lựa chọn bác sĩ cần đặt lịch, sẽ có danh sách các giờ để bạn đặt lịch do bác sĩ tạo ra. Lựa chọn ngày, giờ phù hợp và điền đầy đủ thông tin trong form để đặt lịch khám.






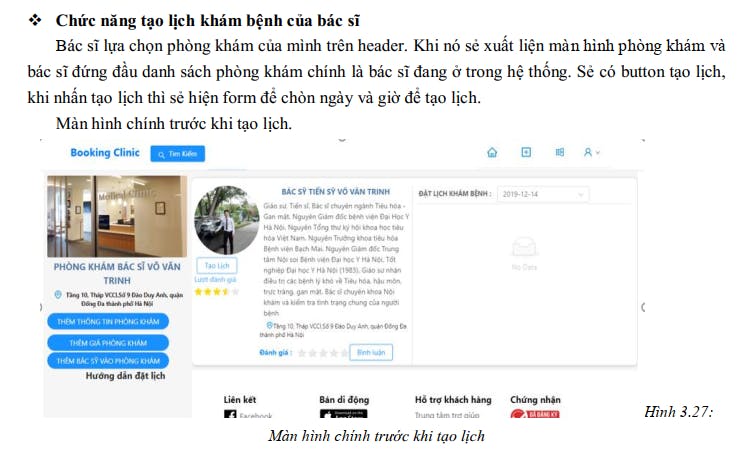
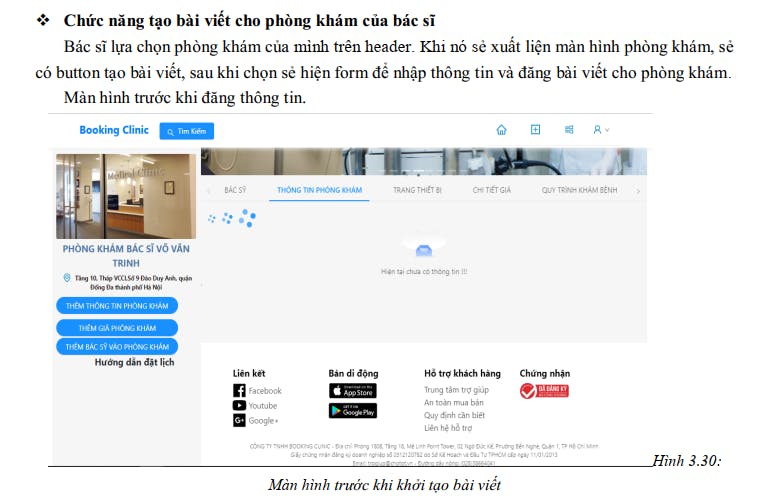
6.Màn hình chức năng của bác sĩ








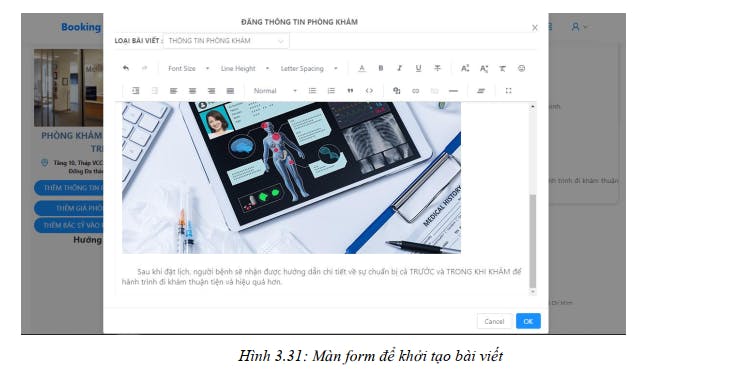
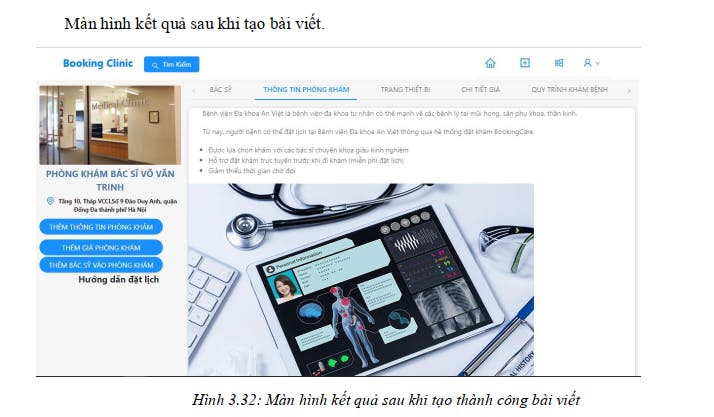
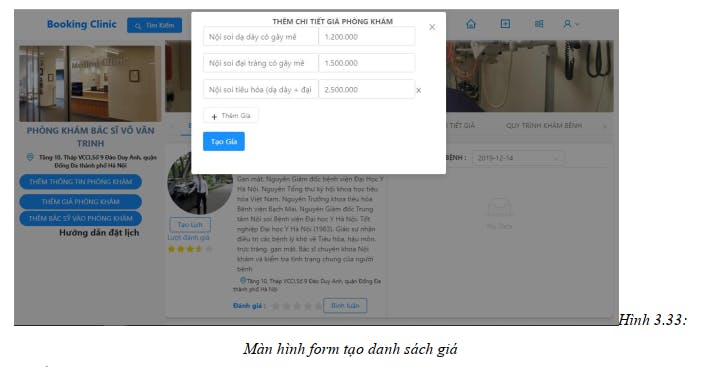
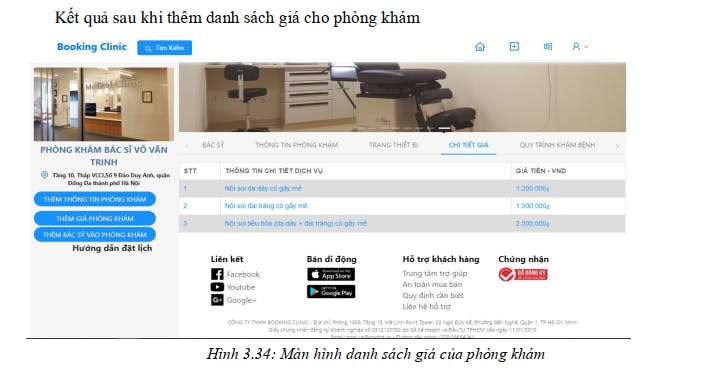
**Chức năng tạo danh sách giá cho phòng khám cho phòng khám của bác sĩ.**Bác sĩ lựa chọn phòng khám của mình trên header. Khi nó sẻ xuất liện màn hình phòng khám, sẻ có button thêm giá phòng khám, sau khi chọn sẻ hiện form để nhập thông tin chi tiết giá. Màn hình chính trước khi thêm.


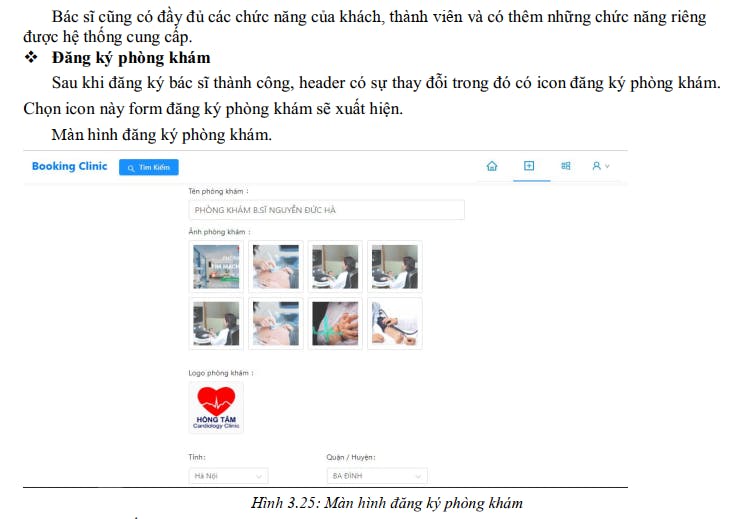
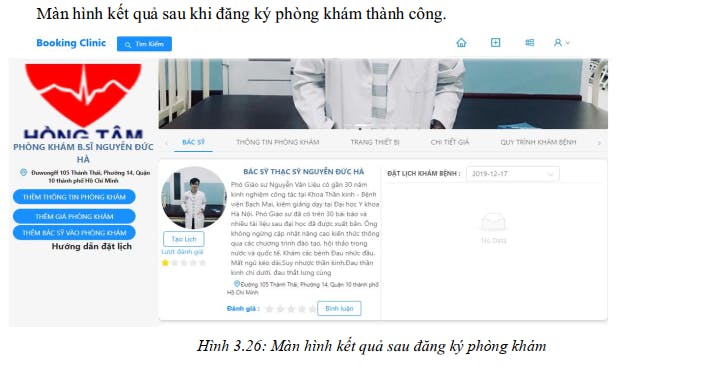
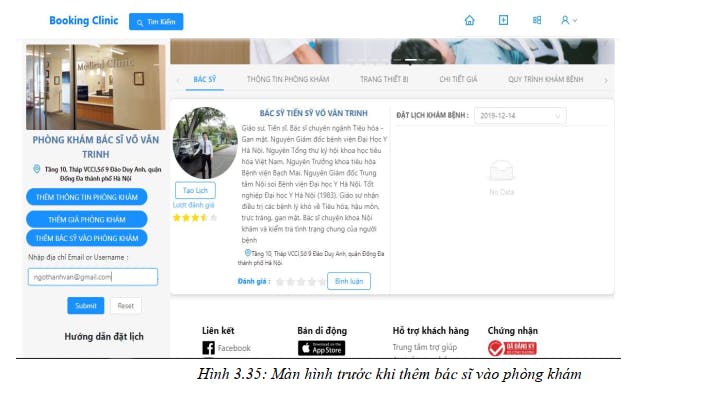
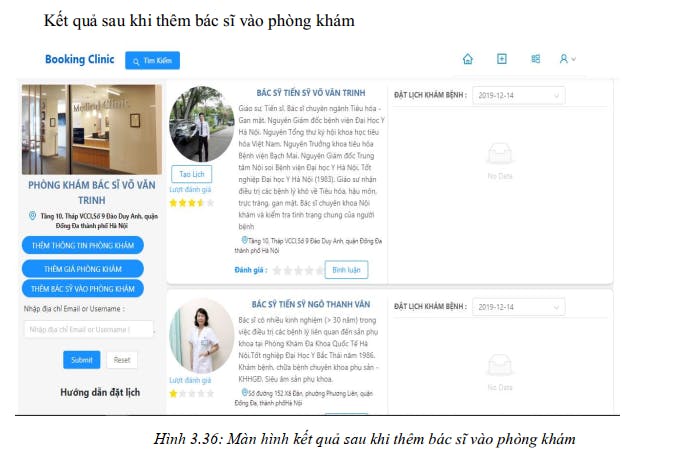
Thêm bác sĩ vào phòng khám. Bác sĩ tạo phòng khám mới có thể thêm bác sĩ vào phòng khám của mình. Bác sĩ lựa chọn phòng khám của mình trên header. Khi nó sẻ xuất liện màn hình phòng khám, nếu bác sĩ đang sữ dụng là chủ phong khám, người đầu tiên tạo phòng khám thì sẻ hiện button thêm bác sĩ. Sau đó, form thêm bác sĩ sẻ hiện ra, nhập email bác sĩ cần thêm để thêm vào phòng khám. Màn hình chính trước khi thêm.





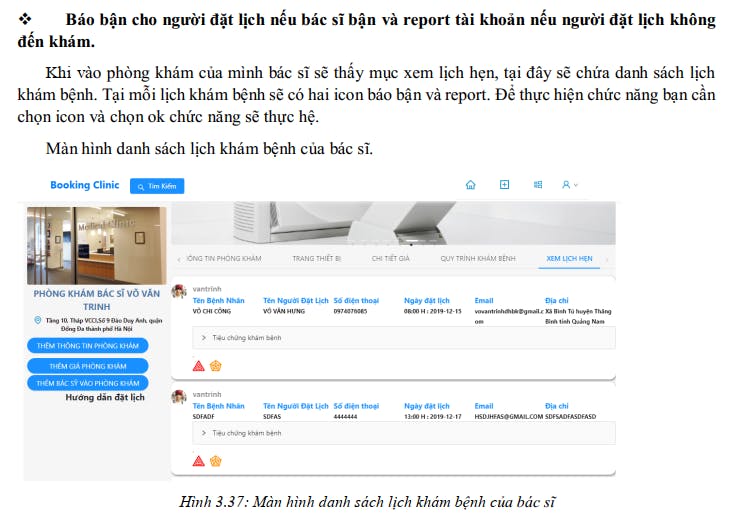
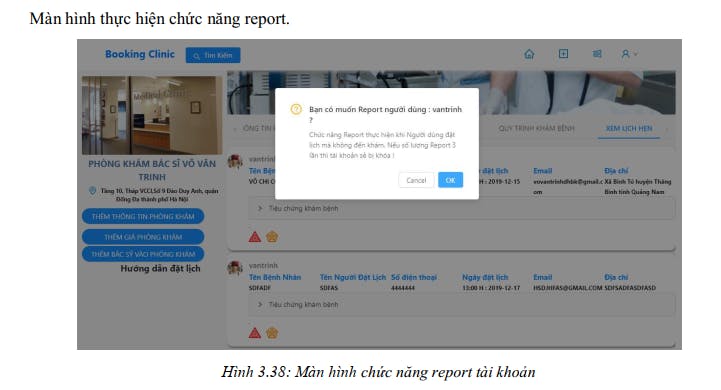
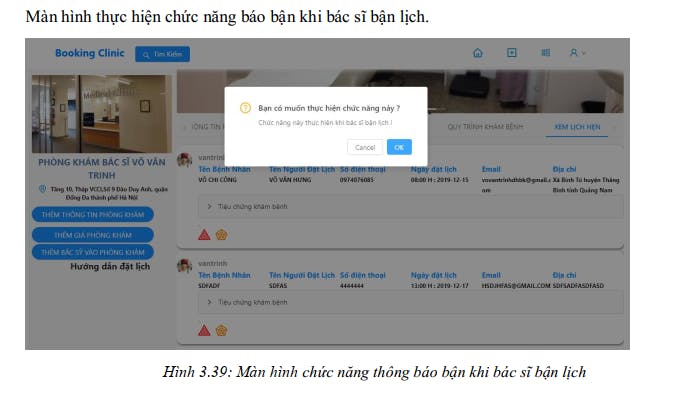
Đây là toàn bộ chức năng cũng như giao diện người dùng. Do hạn chế thời gian nên một số chức năng ở mức cơ bản và chưa áp dụng công nghệ mới, nhưng hệ thống vẫn đảm bảo đầy đủ các chức năng chính.
